テスト導入方法
自身のブラウザで一時的にユニウェブをテスト導入する方法を紹介します。
事前準備
下記が完了していることを管理画面で確認してください。
- 導入対象のウェブサイトをサイト一覧に登録している
操作手順
-
ユニウェブを導入したいウェブサイトを開いてください。
-
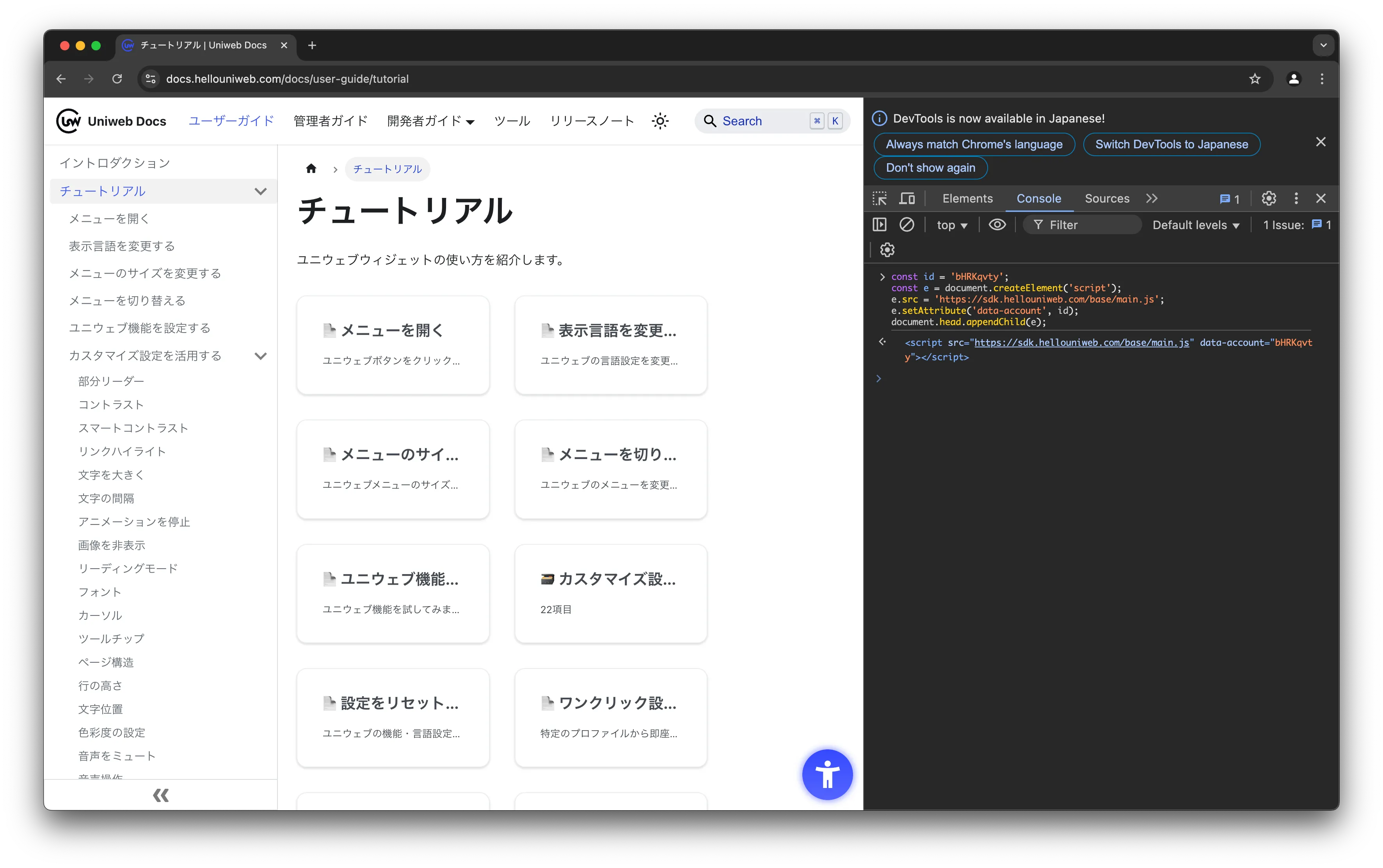
ブラウザの開発者ツール(F12)より、コンソール画面を開いてください。
-
自身のアカウント ID をコピーして、下記スクリプトの id を上書きします。
const id = '自身のアカウントIDを入力してください';
const e = document.createElement('script');
e.src = 'https://sdk.hellouniweb.com/base/main.js';
e.setAttribute('data-account', id);
document.head.appendChild(e); -
上記のスクリプトをコンソール画面に貼り付けて実行してください。成功すると、ユニウェブボタンが表示されます。 🎉