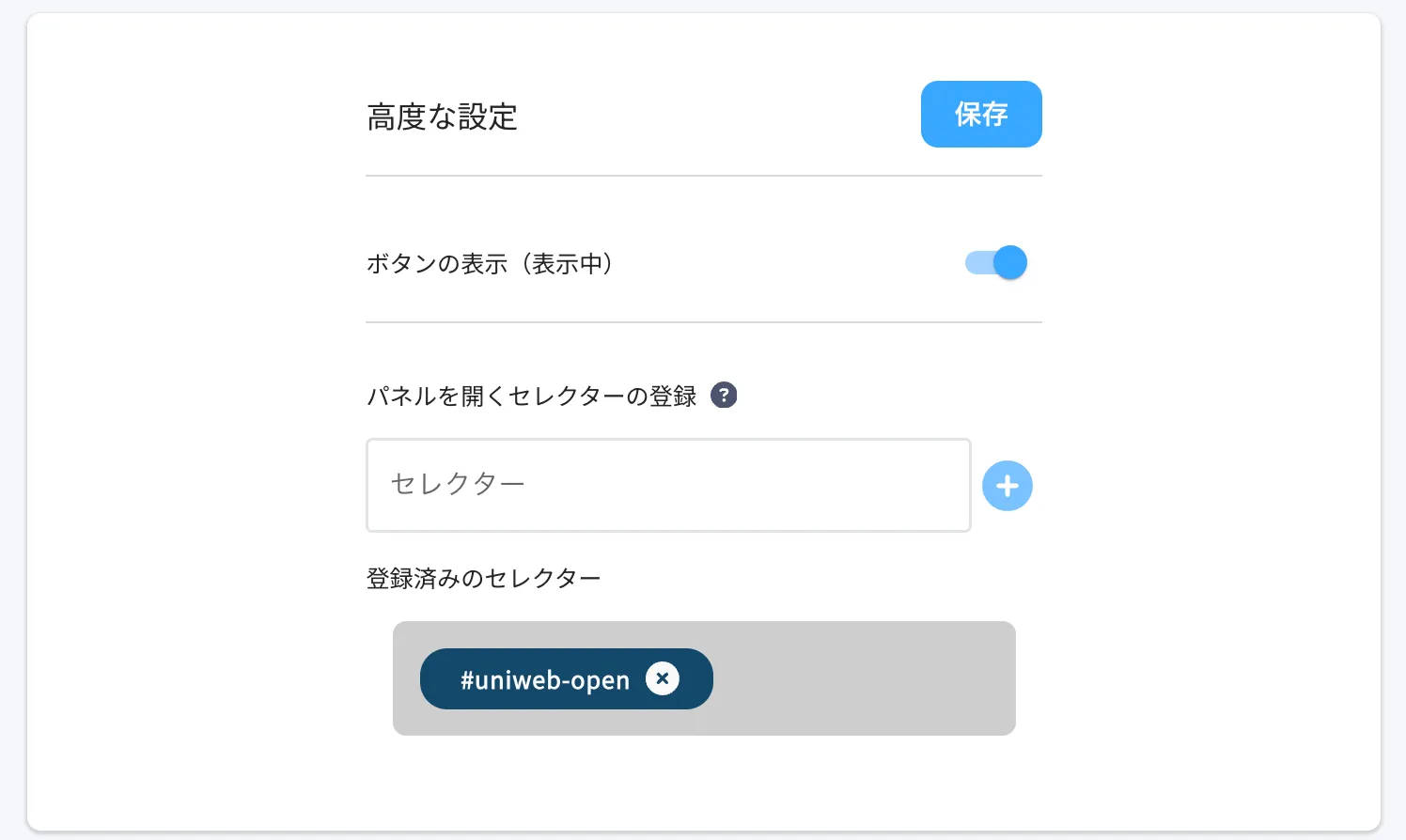
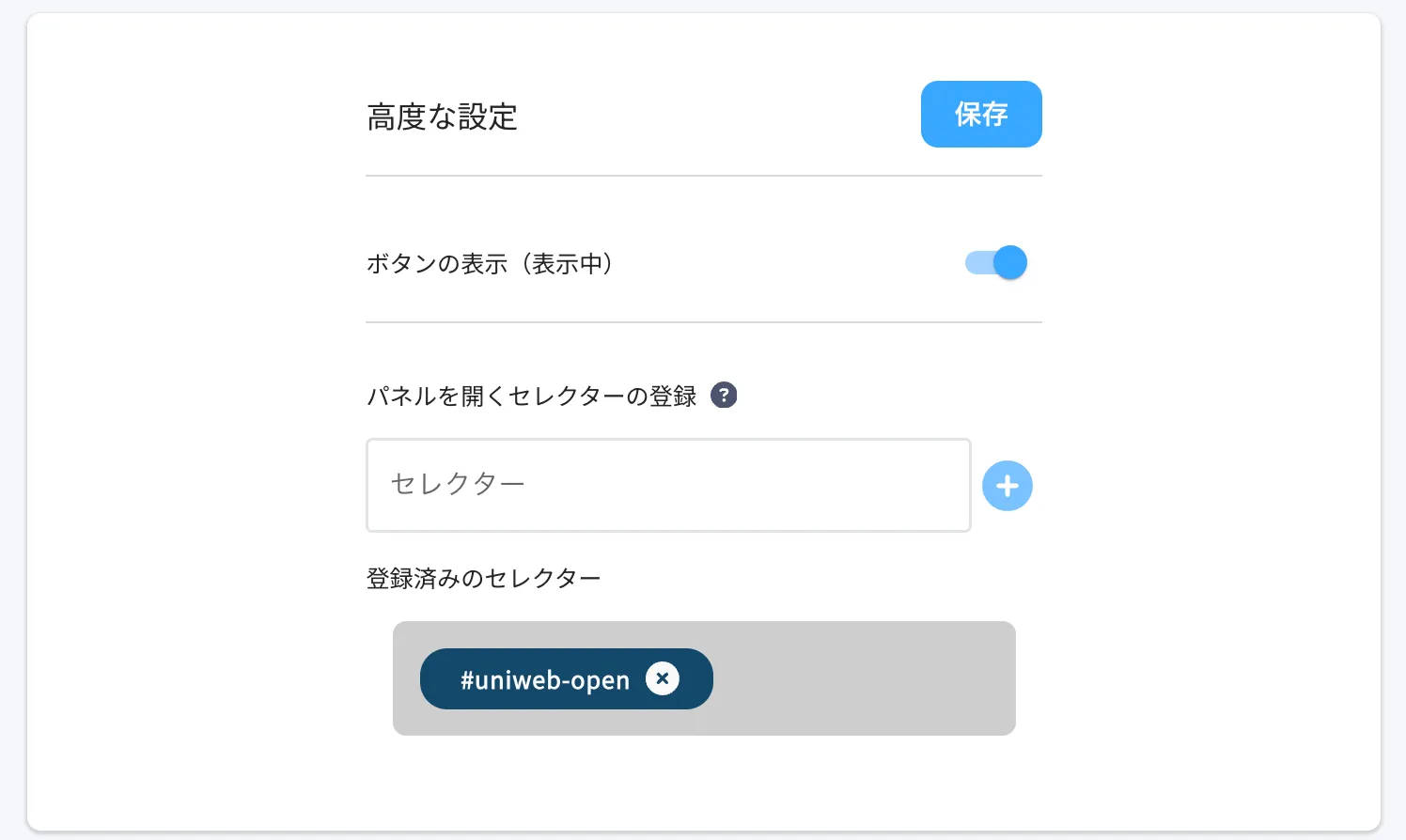
高度な設定
ボタンの非表示設定やアクセシビリティーメニューを開くためのセレクターを自由に設定できます。

ヒント
画像の設定の場合は、HTML タグの id が uniweb-open となっている要素がクリックされたときに、アクセシビリティーメニューが開きます。
タグの例)<button id=”uniweb-open”>アクセシビリティーメニューを開く</button>
ボタンの非表示設定やアクセシビリティーメニューを開くためのセレクターを自由に設定できます。

画像の設定の場合は、HTML タグの id が uniweb-open となっている要素がクリックされたときに、アクセシビリティーメニューが開きます。
タグの例)<button id=”uniweb-open”>アクセシビリティーメニューを開く</button>