言語スイッチ設定
言語スイッチの設定をしましょう。
言語スイッチ有効化
言語スイッチを有効・無効化設定ができます。
有効にすると、ウェブサイト上で直接言語を切り替えられる言語スイッチが表示されます。
アイコン表示
言語スイッチのアイコンや国旗の表示・非表示を設定できます。
ここでは、以下の設定が可能です。
- 【翻訳アイコン表示】: 言語選択ボタンに翻訳アイコンを表示します。
- 【国旗表示】: 言語を視覚的に識別しやすくする国旗アイコンを表示します。
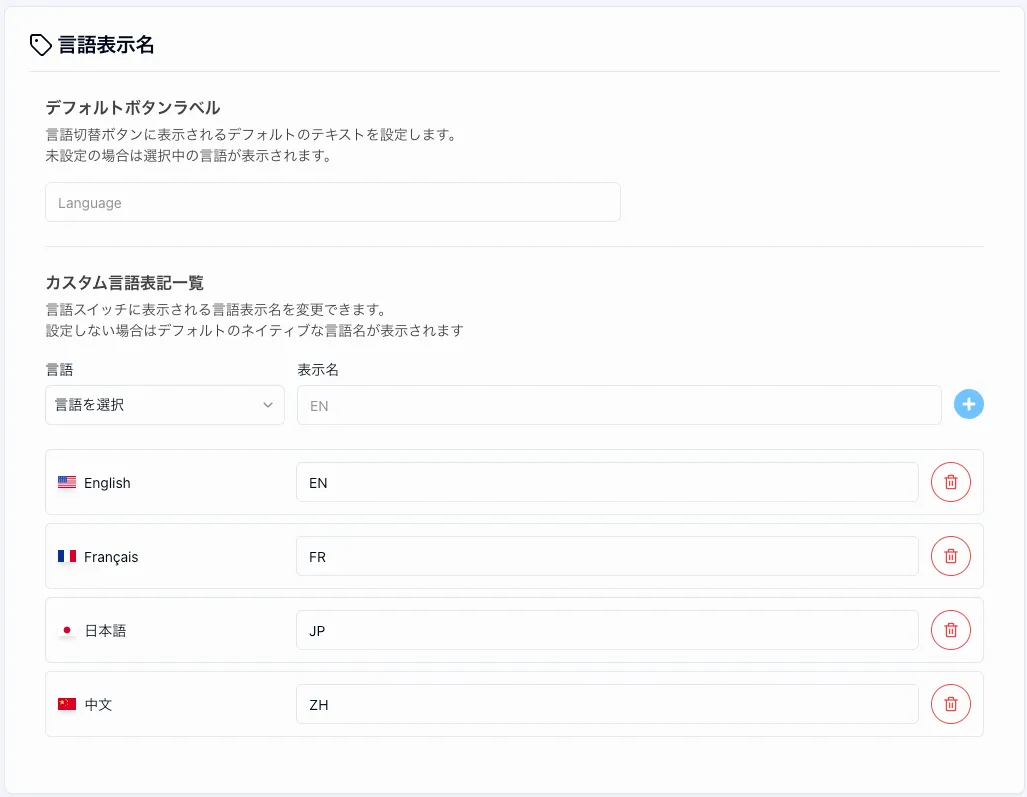
言語表示名
言語スイッチで表示されるボタンやドロップダウンメニューの言語表示名をカスタマイズできます。
この設定により、サイト毎にユーザーインターフェースの最適な言語表記を設定できます。

デバイス別表示設定
デバイスごとにスイッチのサイズや位置を設定できます。
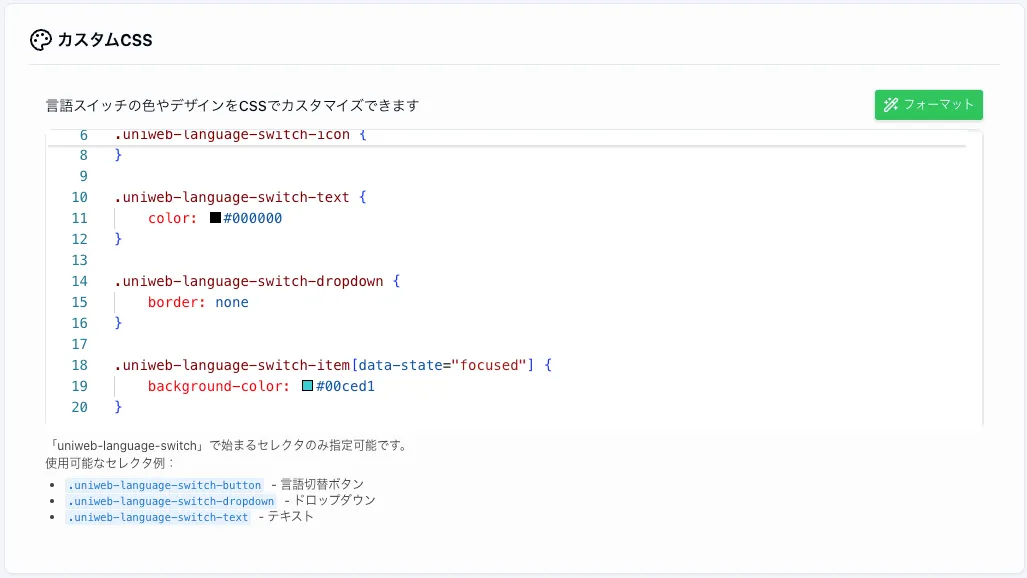
カスタム CSS
言語スイッチの色やデザインを CSS によってカスタマイズ出来ます。

基本クラス
以下のクラスを使用してスタイルをカスタマイズできます。
| クラス名 | 説明 |
|---|---|
uniweb-language-switch | 言語スイッチャー |
uniweb-language-switch-open | ドロップダウンが開いている状態のボタンに適用されるクラス |
uniweb-language-switch-closed | ドロップダウンが閉じている状態のボタンに適用されるクラス |
uniweb-language-switch-button | 言語選択ドロップダウンを開くためのボタン要素 |
uniweb-language-switch-dropdown | 言語一覧を表示するドロップダウン |
uniweb-language-switch-item | ドロップダウン内の各言語アイテム |
uniweb-language-switch-flag | 国旗アイコン |
uniweb-language-switch-icon | 翻訳アイコン |
uniweb-language-switch-text | 言語名やラベルなどのテキスト |
状態とバリエーション
言語スイッチャーは、以下の状態に応じてスタイルを変更できます。
[data-state="focused"]: 要素が focus・hover されている状態
使用例
/* テキスト色のカスタマイズ */
.uniweb-language-switch-text {
color: #000000;
}
/* ドロップダウンのボーダーを削除 */
.uniweb-language-switch-dropdown {
border: none;
}
/* フォーカス状態の背景色を変更 */
.uniweb-language-switch-item[data-state='focused'] {
background-color: #3b4eff;
}